cdn
2022-08-11
阅读:794
$CDN$
第一次接触 $CDN$,以前只是知道有这个东西,可以加速网站加载啥的,并不了解
而 $CDN$,就是一项非常有效的缩短时延的技术
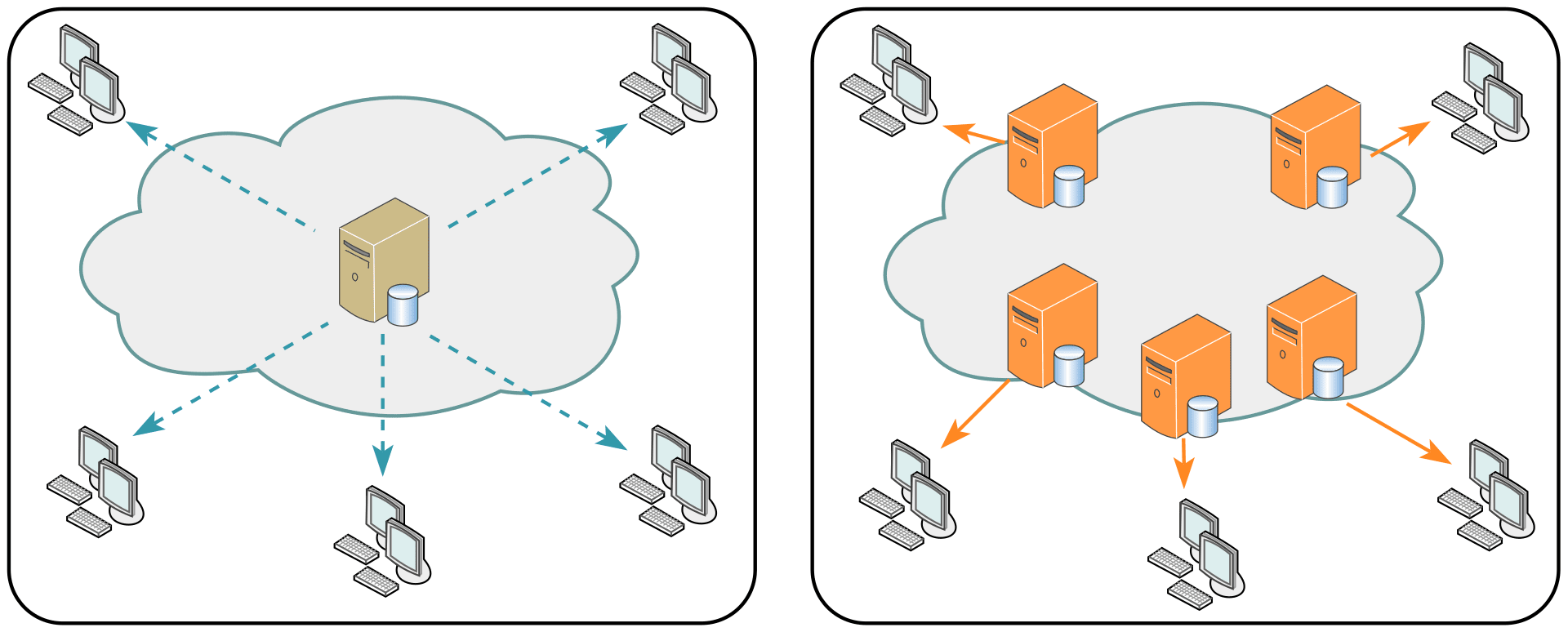
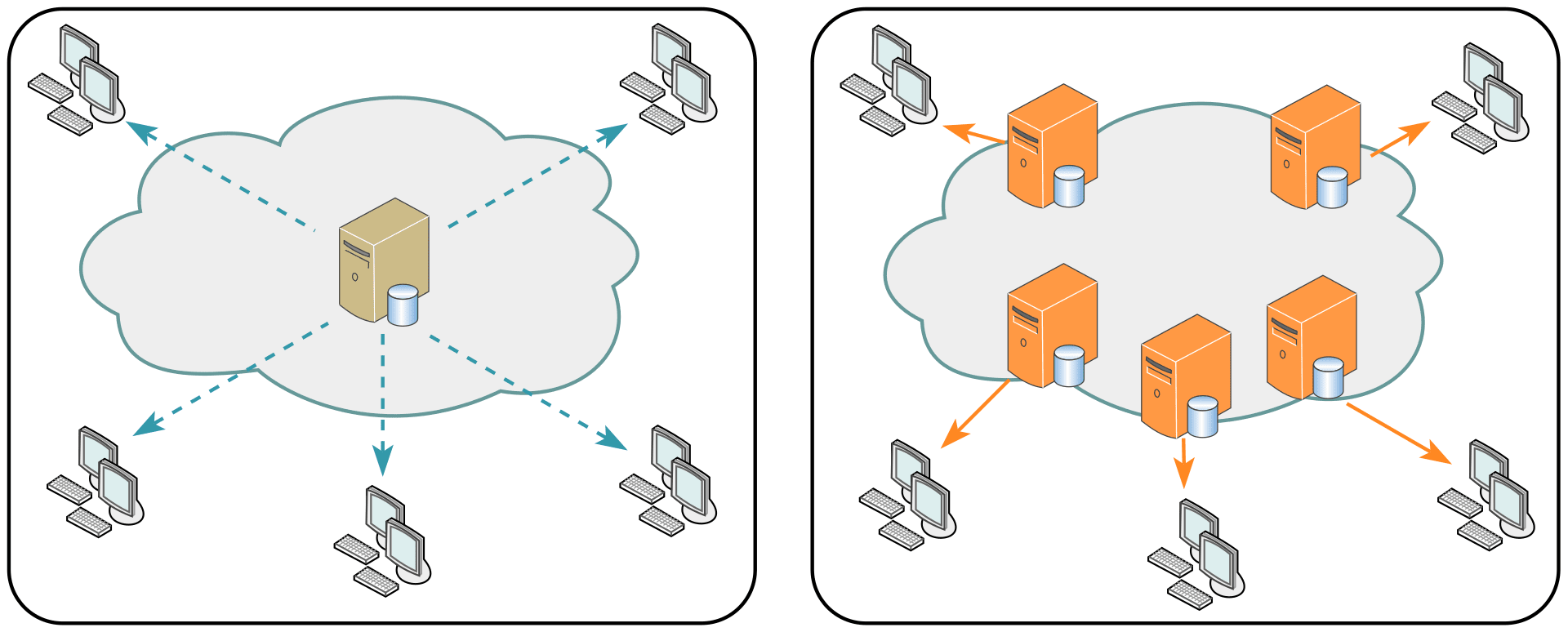
$CDN$ 的做法就是将内容缓存在终端用户附近,分布全球各地,然后根据用户位置提供服务。用户并不直连源服务器,而是连接距离最近、速度最快的缓存服务器

Step 2 :克隆到本地
复制数据到仓库文件夹下
Step 5:通过 $jsdelivr$ 引用资源
$repo\_name$ 代表仓库名,$vision$ 代表版本号
第一次接触 $CDN$,以前只是知道有这个东西,可以加速网站加载啥的,并不了解
什么是 $cdn$
$CDN$ 的全称是 $Content\ Delivery\ Network$,即内容分发网络。它的作用呢,是可以减少源服务器和网络的压力,及时响应用户的访问需求。相信大家都经历过看直播的时候,刚好到了关键时候,突然一卡顿,就很烦躁,恨不得把 $F5$ 键扣烂而 $CDN$,就是一项非常有效的缩短时延的技术
$CDN$ 的做法就是将内容缓存在终端用户附近,分布全球各地,然后根据用户位置提供服务。用户并不直连源服务器,而是连接距离最近、速度最快的缓存服务器

$cdn$ 的好处
- 减少源服务器的负载
- 降低延迟
- 使用范围更广
- 防御 $DDoS$
- etc.
使用 $jsdelivr$ 的免费 $cdn$
Step 1: 新建一个 $Github$ 仓库Step 2 :克隆到本地
git clone url复制数据到仓库文件夹下
git add -A
git commit -m "jsDelivr cdn"
git pushrelease,自定义版本号和描述Step 5:通过 $jsdelivr$ 引用资源
$repo\_name$ 代表仓库名,$vision$ 代表版本号
https://cdn.jsdelivr.net/gh/noonisy/repo_name@vision/大功告成
最后编辑于:2022 年 09 月 08 日 02:13

2145